电子商务的技术 SEO | 清单 2025
为什么技术 SEO 对电子商务很重要?
想象一下,您有一栋设计精美的房子。您可能拥有完美装饰的外观和令人惊叹的室内设计,但如果地基结构不牢固,房子本身很容易倒塌。您的电子商务网站也是如此,无论您的内容多么出色,都可能存在技术方面的问题,阻碍您的网站发挥最佳性能。
随着过去几年电子商务网站的兴起,确保您拥有一个性能良好的网站、提供出色的用户和爬虫体验就变得更加重要。
但首先,什么是技术 SEO?
SEO(搜索引擎优化)通常侧重于维护和提高网站在搜索引擎上的整体有机可见性。技术 SEO 是其子类别之一,包括确保搜索引擎和机器人能够尽可能轻松高效地访问和了解您的网站的所有技术方面。
技术 SEO 审核可能令人望而生畏,您可能不知道从哪里开始。幸运的是,我们设计了一个终极技术 SEO 清单来指导您完成所需的基本检查和修复。
目录
技术审计
可爬行性和可索引性
断开的链接
当无法找到资源时,页面将返回 404 HTTP 错误,并导致链接断开。如果搜索引擎遇到太多断开的链接,这可能会对性能产生负面影响。然而,这提供了糟糕的用户体验,并且无法重新分配链接权益。这个问题适用于所有类型的网站,但想象一下,一个用户在你的电子商务网站上寻找产品并登陆 404 页面,这可能会扰乱整个用户旅程并可能导致收入损失。为了避免这种情况,只需检查你网站中的所有断开链接,并重定向到具有 200 状态代码和可索引的相关页面。ScreamingFrog 工具是检查你网站上存在的断开链接的
一个很好的起点。
XML 站点地图
XML 站点地图为搜索引擎提供了需要抓取的网页列表。它基本上告诉搜索引擎您网站上哪些页面最重要。因此,XML 站点地图使用正确的 XML 协议列出每个实时登录页面非常重要。所有页面都应是自引用规范并返回 200 状态响应代码。这对于电子商务网站尤其重要,因为它们通常有许多产品页面,因此如果 XML 站点地图中未包含正确的页面,则可能会对重要页面的可抓取性和可索引性产生负面影响。
探索我们的XML 站点地图生成器,以帮助您创建 XML 站点地图并将其提交给搜索引擎。
HTML 网站地图
HTML 站点地图是 Google 无障碍最佳实践。简而言之,它是一个 HTML 页面,列出了所有主要的实时登录页面,以改善搜索引擎和用户体验。电子商务网站不断扩展,添加新产品或类别页面,因此用户可能会对了解您网站上的内容感到困惑。保持更新的 HTML 站点地图可以概览您的电子商务网站上的所有重要页面,并方便用户导航。
Robots.txt
Robots.txt 文件允许网站管理员控制特定搜索引擎访问和索引的内容。这对于电子商务网站来说是一个强大的工具,并且至关重要的是不要阻止重要页面进行抓取或索引,而价值较低的页面则不会浪费抓取预算。如果您的某些页面遇到问题,我们建议您探索我们的robots.txt 检查器工具来验证和测试您的 robots.txt 文件。
孤立页面
电子商务网站经常会创建新页面,因此,规划内部链接以避免出现孤立页面问题至关重要。但孤立页面到底是什么?简单来说,它们是没有内部链接指向的页面,与网站上的其他页面隔离。结果将是这些页面缺乏索引,因为搜索引擎无法找到它们。
我们建议检查您网站上的孤立页面(如果有),并链接到您网站上的其他相关页面。查看 ScreamingFrog 指南,了解如何查找孤立页面。
导航和网站结构
分面导航
分面导航通常用于电子商务,因为它简化了用户的网站搜索。尽管如此,分面导航可能会给 SEO 带来问题,因为它们会为每个过滤的搜索生成一个新 URL,通常是通过添加参数并可能导致重复内容。遵循最佳做法以避免常见问题非常重要:
- 删除参数的空值
- 在所有 URL 中保持相同的参数顺序
- 通过 robots.txt 文件阻止参数 URL 以防止抓取
- 规范化参数 URL
- 对任何指向过滤页面的内部链接使用 Nofollow 属性
规范标签
规范标签用于防止网站上的页面出现重复问题。电子商务网站的多个页面(例如类别或产品页面)通常包含类似的内容;搜索引擎可能会将这些页面视为重复内容,并对您页面的排名和可索引性产生负面影响。实际上,规范标签会告诉搜索引擎哪个页面应被视为官方页面。以下是正确使用规范标签的一些最佳做法:
- 规范页面必须具有 200 状态代码且可索引
- 自指规范标签
- 每个页面都应该有一个规范标签,对规范页面使用自引用标签。
- 审核动态规范标签
- 跨域规范化
内部链接
内部链接非常重要,因为它们可以帮助搜索引擎更好地了解您的网站并对其进行排名;此外,内部链接还支持用户浏览您网站上的相关页面。拥有内部链接策略可以支持整个网站结构,并有助于避免出现孤立页面的问题。最终,良好的内部链接将有助于提供出色的用户体验和参与度,这对于电子商务网站来说更为重要,因为它可以提高整体保留率和收入。
最后要注意的是,在建立内部链接时,优化锚文本以进行 SEO 非常重要。为了最好地优化您的锚文本,它应该是:
- 简洁且描述性
- 保持链接文本尽可能简洁
- 与链接页面相关
- 链接文本需要引用源页面的主题
- 正确的关键词密度
- 不要使用过多关键词,仅使用适量的相关关键词
分页
分页一词指的是您的网站如何处理无法完全适应用户屏幕的内容。您可以想象,这种情况经常发生在电子商务网站上,只需考虑一个类别页面上的长产品列表即可。虽然实施分页解决方案似乎很容易,但需要正确实施才能对分页页面的权威性和可见性产生最佳积极影响。最终,最重要的是提供尽可能最佳的用户体验,尽管如此,仍需牢记一些重要注意事项:
- 规范标签
- 对每个分页使用自引用
- 不要使用无索引标签
- 内部链接
- 包含分页页面之间的相关链接,特别是对于只能通过分页才能找到的页面
- 将位于网站深处的页面添加到站点地图中,这有助于 Google 找到它们
- JavaScript
- Google 无法跟踪由事件触发的任何链接,因此请务必使用带有 href 属性的 <a> 标签包含分页页面的链接。
URL 结构
电子商务网站通常有多种产品,因此需要创建多个 URL。重要的是在整个网站上保持其结构尽可能清晰和一致,以支持用户友好性并提高点击率。让我们来看看 5 个 URL 结构最佳实践:
- 保持 URL 简短、简单且合乎逻辑
- 仅使用连字符分隔多个单词
- 使用与页面相关的词语
- 始终使用小写字母
- 确保一致性
此外,优化参数以避免重复问题也很重要,如上面的分面导航部分所讨论的那样。
性能增强
网站速度
核心网络指标
2020 年 5 月,谷歌推出了核心网页指标 (CWV) 来衡量用户体验的质量,重点关注三个方面:加载、交互性和视觉稳定性。CWV 的衡量标准分别是:最大内容绘制 (LCP)、首次输入延迟 (FID) 和累积布局偏移 (CLS)。您可以在 Google Search Console 上轻松检查您的网站 CVW,以确定是否或哪些 URL 在上述任何指标上未达到 CWV。以下是您可以采取的一些措施来改善您的 CWV:
- 液晶聚合物
- 删除未使用的第三方脚本
- 延迟加载首屏以下的资源
- 移除大元素
- 最小化 CSS
- 火焰离子化
- 最小化或延迟 JavaScript
- 删除不重要的第三方脚本
- 使用浏览器缓存
- 中立证券
- 使用 size 属性设置媒体尺寸
- 为广告保留特定空间
- 在首屏下方添加新的 UI 元素
移动优化
在过去的几年里,电子商务网站的移动流量一直保持持续增长,但在移动优化方面,电子商务网站仍然面临着许多挑战。
要使您的网站适合移动设备,主要需要考虑以下三个方面:
- 考虑移动用户:通过优先处理任务来确保有效性,确保用户可以轻松完成他们的目标并保持跨平台一致的界面。
- 使用响应式网页设计:在所有设备上保持相同的 URL,并确保页面能够适应不同的屏幕尺寸。
- 优化网站速度:如今,为用户提供快速体验确实至关重要。请参阅上述核心 Web 重要性指南,为您的电子商务提供最佳体验。
这些考虑将有助于提供更好的用户体验,提高留存率和转化率。使用我们的移动设备友好度测试了解您网站上的页面是否针对移动设备进行了优化。此外,您还可以使用我们的移动优先索引工具探索您的网站是否已准备好接受 Google 的移动优先索引。
此外,对于移动电子商务,值得额外考虑插页式广告的使用。这些广告被广泛使用,因为它们可以带来积极的回报。早在 2017 年,谷歌就引入了对插页式广告的惩罚,以减少侵入性插页式广告的使用并进一步支持更好的用户体验。在设计弹出窗口时,请遵循以下三种移动最佳实践,确保您不会受到此惩罚的影响:
- 弹出窗口不应占用超过视口的 25%:
- 全屏插页广告仅允许用于cookie或年龄验证目的。
- 弹出窗口应该能够被用户轻松关闭:
- 始终包含一种简单的方法来退出弹出窗口。
- 在用户交互之前或关键任务期间不应显示弹出窗口:
- 用户从搜索结果导航到某个页面后不要立即显示弹出窗口。
- 当他们浏览页面时不要显示弹出窗口。

3. 广告弹窗(屏幕的 25%)
图像和视频优化
大多数网站都包含图片和视频,但这些文件并不总是经过优化。下面列出了一些关键的优化措施,以支持用户体验、可访问性和整体网站性能:
- 图片
- 包含描述性替代文本
- 使用 WebP 和 JPG2000 等下一代格式
- 经过压缩并按比例调整大小
- 高度和宽度已定义
- 视频
- 在公共、可索引页面上可用
- 被包裹在适当的 HTML 标签中
- 添加了架构标记
图像和视频都包含在XML 站点地图中,如果您的网站包含许多视频和图像,请为它们创建单独的 XML 站点地图。
内部重定向
内部重定向会将用户和机器人发送到与最初请求的 URL 不同的 URL,即同一网站内的另一个 URL。过多的内部重定向会给服务器造成压力,导致页面速度变慢。重定向循环通常可能表明迁移处理不当。作为最佳实践,所有内部链接应始终指向具有 200 系列 HTTP 响应的页面。
结构化数据
通过为网站内容提供更多语义背景,结构化数据(又称 Schema)可以增强搜索体验、提高自然点击率并积极提高投资回报率。虽然使用结构化数据对每个网站都很重要,但对于电子商务网站来说,它甚至更为重要,因为它们通常要大得多,并且包含跨不同页面类型的各种内容。在整个网站上正确实施结构化数据可能会造成混淆,但这是获得最佳结果的基础。如果您遇到困难,请查看我们的Schema 标记生成器 (JSON-LD)以帮助您正确创建架构标记。此外,在实施结构化数据代码之前,不要忘记验证它,您可以使用Schema.org 测试工具轻松完成此操作。
架构最佳实践
- 实施 Schema 将帮助搜索引擎理解您的内容并帮助创建要在搜索结果中显示的丰富片段。
- 向应用添加 Schema 可向搜索引擎提供有关应用的其他信息,包括其规格、评级和价格。这可从美学上增强应用在返回的搜索结果(尤其是移动搜索列表)中的外观,最终带来更多点击量,并可能带来更多下载和安装量。
- 面包屑结构可帮助搜索引擎了解网站的结构。面包屑还可帮助用户在网站上确定自己的方向。
- Google 致力于了解互联网上不同实体之间的关系以及有关人、事物和地点的事实。对于品牌查询而言,在 Google 知识图谱中出现品牌形象非常重要。
6 个常见错误
- 标记用户不可见的内容:
- 例如,星级评论通常列在页面底部,或者在核心登录页面之外需要额外点击才能看到。在这些情况下,我们看到网站使用架构标记向页面添加上下文和文本,但这些文本不是用户可见的文本。
- 在整个网站范围内应用特定于页面的标记:
- 这种做法也可能被视为操纵行为,并会导致处罚。为了避免手动操作,请使用特定产品的标记,而不是产品类别或产品列表。
- 如果在一系列产品上使用架构标记,Google 建议确保仅列出顶级主题并汇总/或平均评论和评分。
- 结构化数据操作:
- 标记由公司而非真实客户撰写的评论。
- 使用单独评分而不是平均评分。
- 根据用户检测提供不同的结构化数据:
- 根据用户检测修改页面内容(尤其是国际网站)是一种诱人的解决方案。但这样做可能会被视为一种操纵行为。理想的情况是标记在各个网站和不同位置都保持不变。
- 使用 AngularJS 或 Ajax 填充网站内容的网站:
- 使用 AngularJS 的网站需要确保将架构标记添加到标题中、通过 DOM 传递或利用第三方脚本来确保代码可以在页面上呈现。
- 在页面上使用与同一元素相关的类似标签:
- 许多schema.org标签乍一看似乎相似,但将正确的 ta 应用于正确的元素以获得有效的结果是至关重要的。
结果驱动的行动
案例研究
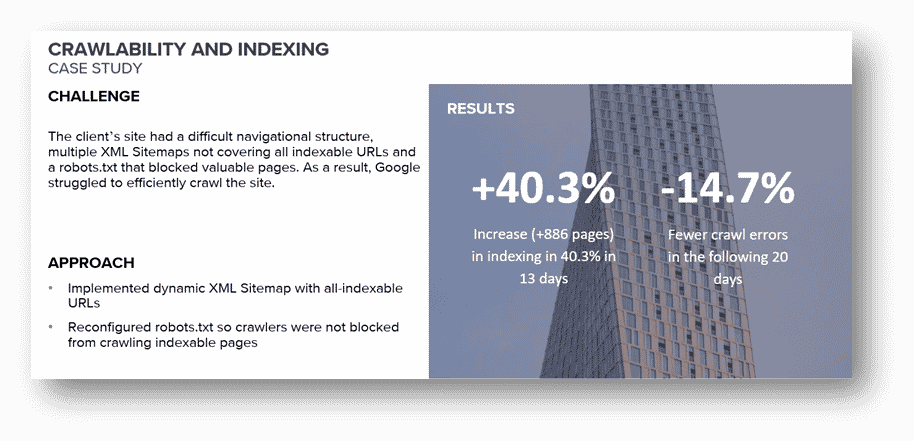
可爬行性和索引案例研究
客户网站的导航结构复杂,其 XML Sitemap 和 Robots.txt 未得到优化。通过实施技术修复,客户网站的索引能力在短短 13 天内提高了 40.3%(886 页),抓取错误在随后的 20 天内减少了 -14.7%。

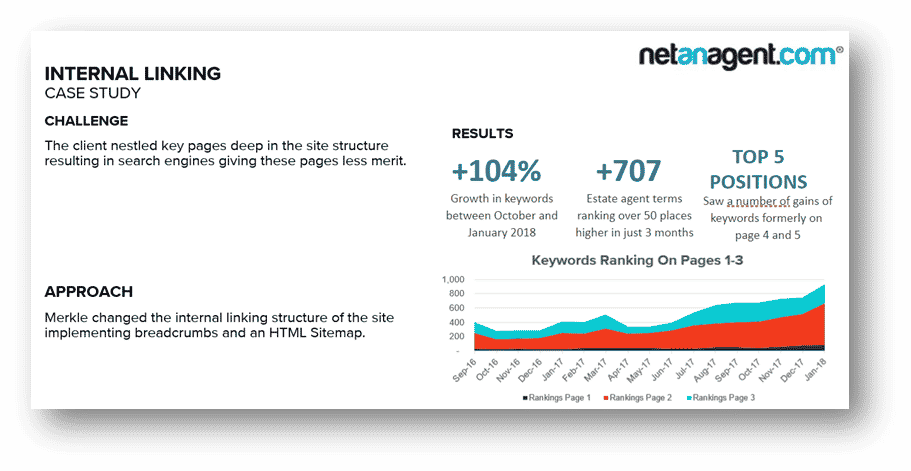
内部链接案例研究
客户网站NetAnAgent 的几个关键页面位于网站结构深处,而搜索引擎却不太重视这些页面。Merkle 实施了面包屑导航和 HTML Sitemap 来改善内部链接结构。结果是关键字排名增长了 +104%,+707 个关键词排名上升了 +50 位,第 1 至第 3 页的关键字排名也出现了积极增长。

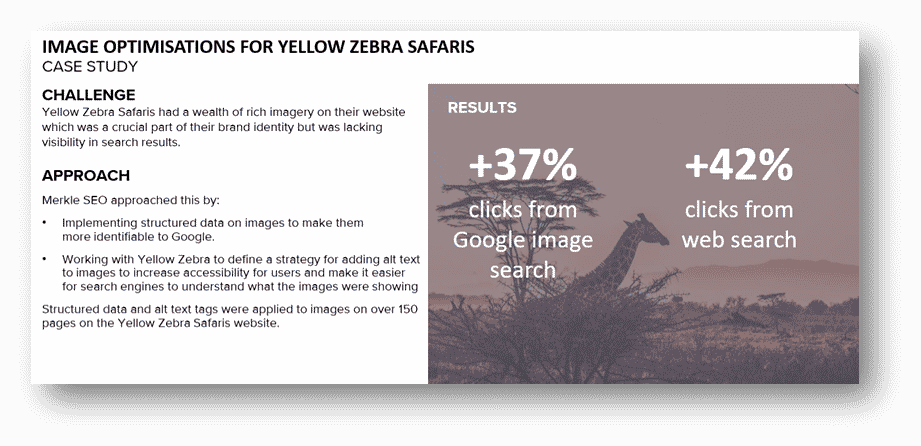
图像优化案例研究
Yellow Zebra Safaris的网站拥有丰富的图像,这对其品牌形象至关重要。Merkle 发现了优化图像可见性的机会。通过在 150 个页面上实施结构化数据和优化的 Alt 文本,Google 图片搜索点击量增加了 37%,网页搜索点击量增加了 42%。

为电子商务网站旺季做好准备
通过解决电子商务网站最常见的一些 SEO 挑战,此清单将帮助您为网站构建良好的技术基础。现在是时候让您的网站尽可能地优化并以用户为中心,以便在旺季蓬勃发展。
